
Hi, I'm Sebastian Cardoso
Full Stack Developer
About Me
I am a software developer passionate about building web applications that solve real-world problems. With experience in frontend and backend development, I specialize in modern frameworks like Qwik, React, and Vue, as well as backend technologies like FastAPI and PostgreSQL. I enjoy working on open-source projects and sharing knowledge with the developer community.
Experience
- •Founder & Developer of Geounity
- •Software Developer with experience in startups and freelance projects
- •Worked on projects like Resto Simple and iglobal.co
Education
- •Self-taught Full Stack Developer
- •Extensive experience in modern web development technologies
- •Continuous learner in cloud architecture and software design
Achievements
- •Built and launched an MVP for Geounity
- •Created a YouTube channel focused on web development
- •Contributed to open-source projects
My Projects

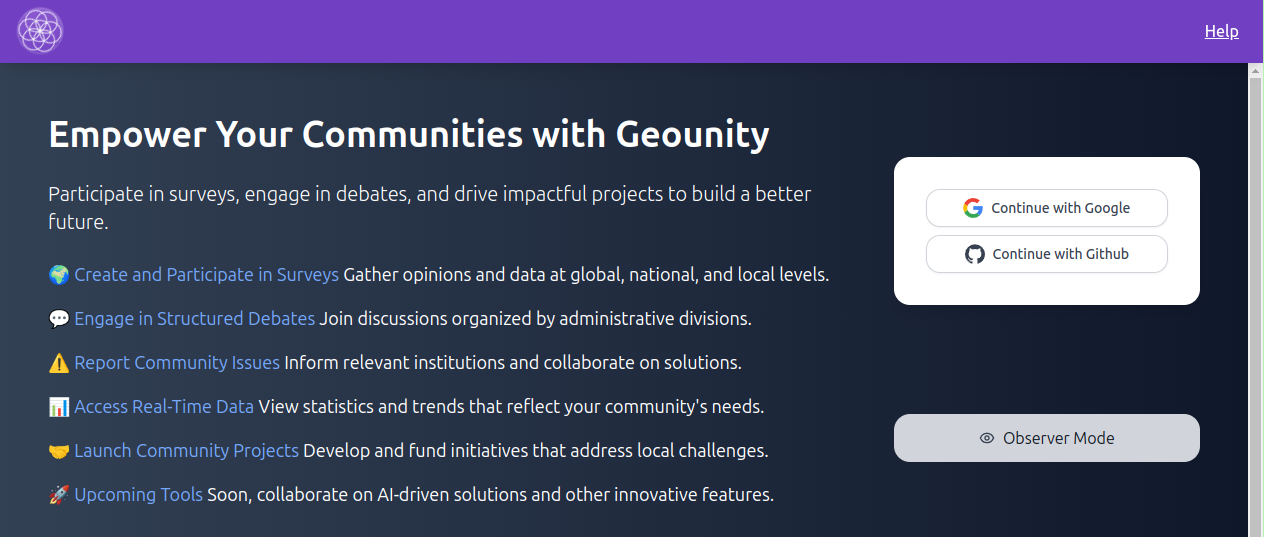
Geounity
A full-stack platform to connect and grow communities with Qwik, FastAPI, PostgreSQL

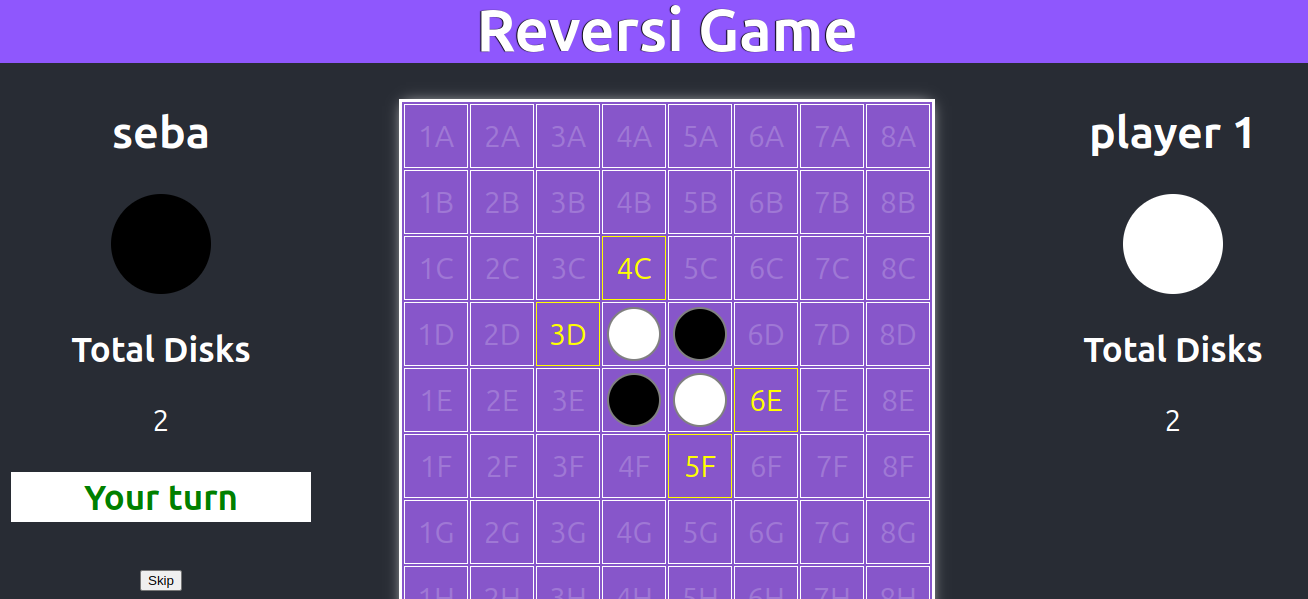
Reversi Game
Classic 8x8 game with a smooth and responsive interface. 🎮
Uses✨
Here's what I use daily to get things done. From coding tools to productivity apps, these are my essential picks.
Workstation💻
AMD Ryzen 7 4700U
2.0 GHz with Radeon Graphics
RAM
24 GB
Operating System
Linux Mint 22.1 / Windows 11 Home (64-bit)
Coding🛠️
Apps📱
Frontend🎨
Qwik & React
Building high-performance user interfaces with instant load times
TypeScript
Type-safe development for better code quality and DX
Tailwind CSS
Rapid UI development with utility-first CSS
Backend⚡
Node.js & Express
Server-side JavaScript for scalable applications
Python & FastAPI
High-performance API development
PostgreSQL
Reliable and powerful database solution
DevOps🔧
Docker
Containerization for consistent deployments
GitHub Actions
Automated CI/CD pipelines
Netlify & Railway
Modern platforms for web deployment and hosting